אם אינך משתמש בתוסף ספציפי עבור טבלאות וורדפרס, ואתה פשוט יוצר HTML אחד בעורך הטקסט שלך, או שאתה משתמש בתכונת הטבלה המתקדמת של TinyMCE, שלדעתי רבים מכם עושים זאת, אז הטבלה לא תהיה מגיב כברירת מחדל.
בפוסט הזה, אני אראה לך איך להפוך את הטבלה שלך לרספונסיבית בוורדפרס, מבלי להשתמש בתוסף נוסף! אנחנו פשוט נלכלך את הידיים שלנו על ידי הוספת קצת CSS, רק קצת.
אני הולך להשתמש בשיטה הקלה ביותר, כך שכולכם יכולים ליישם אותה ללא כל טרחה.
הטבלה לא תהיה מגיבה בצורה מסורתית, כי היא תיראה די גרוע כשכל העמודות דחוסות זו לזו אנכית. במקום זאת, נוסיף לו גלילה אופקית!
הפוך טבלה רספונסיבית בוורדפרס
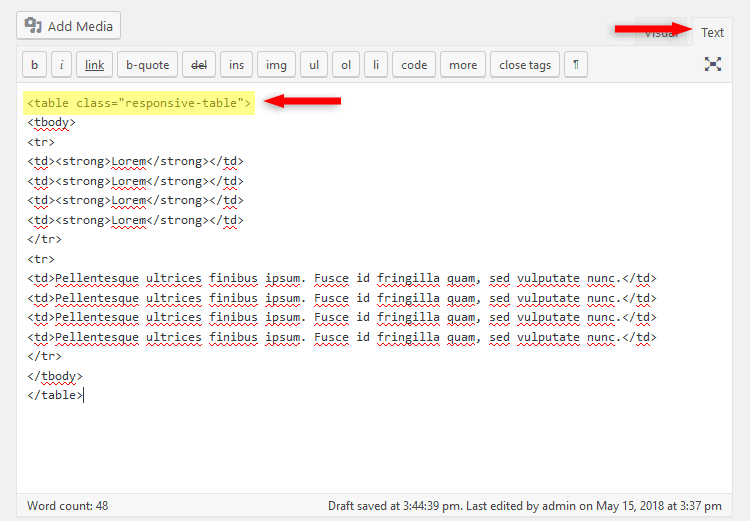
1. לאחר שיצרת את טבלת הוורדפרס שלך, תצטרך להוסיף מחלקת CSS לתג <table>, כמו, responsive-table, וכתוצאה מכך <table class="responsive-table">.
כדי להוסיף את מחלקת ה-CSS, תצטרך להשתמש בעורך הטקסט, לא ב-Visual!

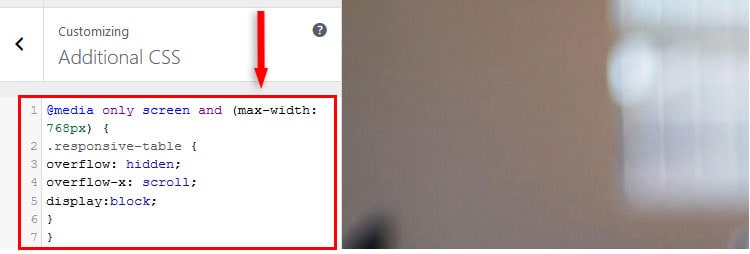
2. כעת, לאחר הוספת המחלקה, הוסף את קוד ה-CSS הבא ב-Appearance – > התאמה אישית -> CSS נוסף:
@media only screen and (max-width: 768px) {
.responsive-table {
overflow: hidden;
overflow-x: scroll;
display:block;
}
}

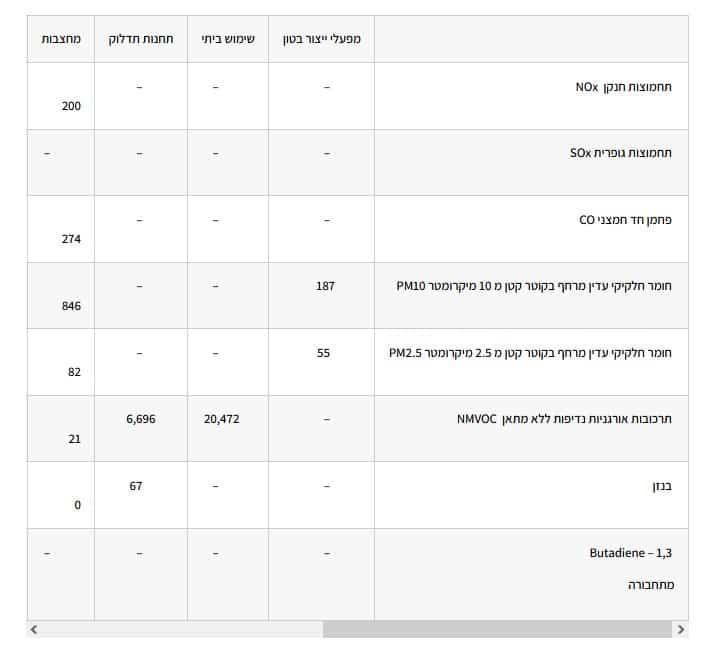
כעת, ניתן לגלול רק את טבלת הוורדפרס עצמה אופקית, לא את כל העמוד, כך שהיא לא תשבור את הפריסה והעיצוב, כמו שהיה קורה אם טבלת הוורדפרס לא הייתה מגיבה – ראה תמונה עליונה.
הדרך שבה הוא יוצג במכשירים ניידים עשויה להיות שונה. בחלקם יופיע פס אופקי, באחרים לא, אך הטבלה עדיין תהיה ניתנת לגלילה אופקית.
עדכון: בעוד שבלוק הטבלה החדש מגוטנברג הוא רספונסיבי, הוא עדיין ייראה רע אם יש לך הרבה עמודות. למרבה הצער, הקוד שלהלן לא יעבוד עם גוטנברג, אבל הוא יעבוד במקרה שאתה משתמש בתוסף Classic Editor.